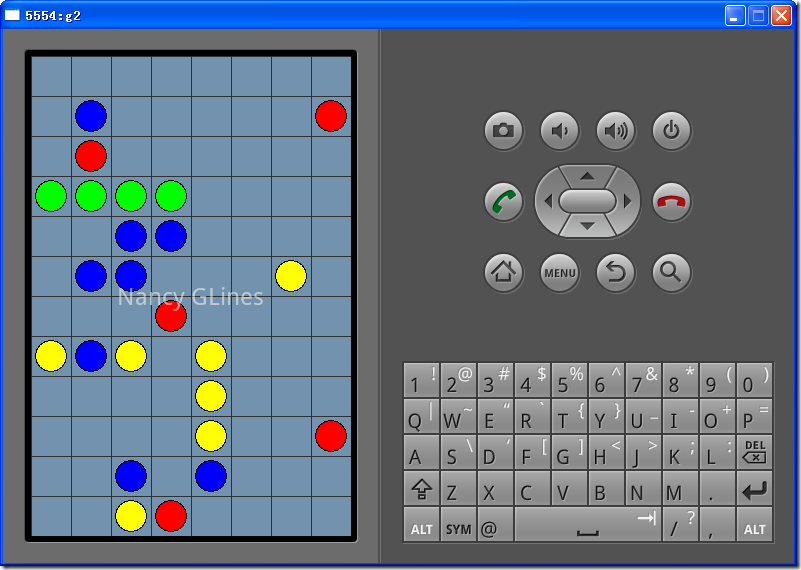
今天把之前用Python实现的NancyGLines游戏迁移到了Android中,虽然现在还只是算个毛坯版,界面比较丑陋,功能也不够完善,但是整个框架已经建立好,并且,游戏的基本功能已经实现了。见下图:

游戏规则:
-
触摸某个球,然后选择一个需要移动到的没有球的地方。
-
球移动过去后,如果满足横,竖,斜同颜色的球大于等于5个,则消去这些同颜色的球得分。
-
如果没有消去,则会落下三个新的球。
-
直到棋盘没有位置容下新的球,游戏结束。
下面是layout:
嗯,我使用了自定义的View - GLinesView,在GLinesView的原型是这样的:
在这里继承了SurfaceView ,因为SurfaceView 在游戏制作上有一些优势。接着,我参考了Sample里的LunarLander代码,在建立了一个SurfaceView内部线程类,用来处理游戏的逻辑和绘制游戏画面。
当surfaceCreated事件发生时,触发游戏开始,initGame()做一些游戏的初始设置,setRunning设置游戏的当前状态,start将线程运行起来。
因为我不需要实时的刷新画面,所以,我没有在线程的run方法中使用一个while循环,而只是调用了一个刷新画面的方法updateCanvas();
当用户触摸屏幕时,触发GLinesView 的onTouchEvent方法,因此,添加代码:
然后,实现GLinesThread的doTouch方法:
我会使用一个二维数组来保存棋盘上每个格子的状态:
比如,mStatus[0][1] = Color.BLUE ,表示,第一行第二列的格子放置了一个蓝色的球。
当我需要移动某个球时,首先需要实现最短路径算法,因为如果有其他球的阻碍,是不能移动的。因此,我使用了一个类似的Dijkstra 最短路径算法,实现了球的移动函数:
然后,球移动过去后,还需要实现判断是否满足横竖斜大于等于5个的情况,如果满足,则消除那些球。因此,添加clearBalls方法:
在没有满足得分条件时,需要落下新的三个球,因此,实现getThreeBalls方法:
其实到这里,整个框架已经搭建起来了。整个的原理在与通过一些操作修改棋盘状态的mStatus数据结构,操作完成后,调用updateCanvas()刷新屏幕。
实现好上面的方法后,游戏已经可以运行起来了。就是上面截图中看到的效果了。之后我还需要做一些界面美化,加入菜单,关卡的操作。
最后附上:
完整代码: /Files/coderzh/Code/NancyGLines.rar
体验apk文件:/Files/coderzh/Code/NancyGLines.apk.rar
希望大家提宝贵意见,同时,我也会继续完善这个游戏。
[温馨提示]:该文章由原博客园导入而来,如排版效果不佳,请移步:http://www.cnblogs.com/coderzh/archive/2010/03/23/android-nancyglines-design.html

作者:CoderZh
微信关注:hacker-thinking (代码随想)
本文出处:https://blog.coderzh.com/2010/03/23/android-nancyglines-design/
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。